Application Tagging

Project
Application Tagging
Work
New feature for web-based product -
Customer Interviews
Wireframes
Prototyping
Interaction design
Usability Testing
Project Details
Application Tagging is a new feature on Acquia Cloud, Acquia's hosting platform, that came from research and product feedback from existing customers.
A majority of Acquia Cloud's customers have thousands of applications and sites but lack an easy way to share relevant site information amongst their team members within the UI. So, instead, they have to resort to creating manual, inefficient administrative processes outside the product.
A handful of customers had been requesting the ability to tag applications to help them better organize their applications in a meaningful way so I worked with the Engineering team and PO to explore that idea.
The Process
1
The Problem
Product feedback from customers identified the lack of organization and categorization around users' applications and sites.
Each team manages their applications differently, and not being able to find certain information or categorize them leads to confusion and frustration when trying to find said information or even locate a particular application among hundreds.
We needed to create a way to allow users the ability and freedom to associate information as they see fit.

2
Ideate & Wireframes
Working off the product feedback and to save time, I started creating wireframes to show existing customers to see what would work for their needs and if there were any gaps.
Discoveries
As I was looking for inspiration, the idea of 'tags' or 'labels' was a visual feature that was common amongst many products so I started building off that idea.
However, the deeper I got into all the possible use cases, I realized the feature would have to be more robust than we originally thought. It would need to consist of:
-
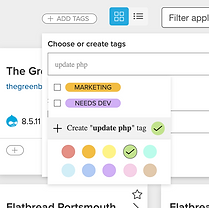
create a new tag
-
add an existing tag
-
remove a tag from an application
-
delete a tag
-
add a tag to multiple applications
-
remove a tag from multiple applications
-
permissions...
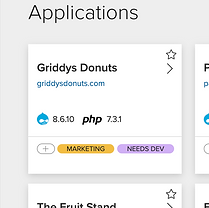
Creating a tag




Bulk tagging






3
Prototype & Usability testing
After creating the wireframes, I created a prototype to run through different use cases for usability testing. I worked with the UX Researcher to write the script and sat in on the 5 remote tests.
The biggest takeaway from the usability test was discovering the use case for a user to be able to filter applications based on existing tags assigned to them. This was important because as customers made updates to their applications, they'd need to be able to replace an existing tag on a set of applications with a new one. This would be a tedious process to have to individually remove each existing tag on each application and then add a new tag in its place.
This was great to know but it certainly complicated the complexity of the feature so it became even more important to work closely with Engineering to see what was feasible and break up the work accordingly.
4
Ideate con't
3rd iteration


4th iteration
5
Evaluate
Throughout the process, I worked with the Product Owner to put tracking in place in Amplitude so we could monitor how the feature was performing.
Results
73% total applications >= 2 tags in 3 months since launch!
Customer value
Application tagging allows customers with thousands of applications to group them into categories based on their needs which improves searchability and cross-team collaboration/identification. Also, tags automatically surface important, relevant details upfront about the applications which is useful for customers with large teams.




